帝国cms评论调用以及帝国cms评论插件使用、样式修改方法
帝国cms是站长用的最多的一款CMS系统,许多信息类、门户网站用的最多。恰好昨天,公司的妹子问我如何对帝国cms系统的文章内容调用评论,以及修改样式。
下面免费软件之家简单的介绍几种帝国cms评论调用方法,仅供参考。
帝国CMS在内容页面直接显示评论:
内容模板增加评论JS调用:
<script src="[!---news.url--]e/pl/more/?classid=[!---classid--]&id=[!---id--]&num=10"></script>
其中10为调用评论数量,显示样式修改:后台-》模板管理-》公共模板-》修改“评论JS调用模板”。
帝国cms评论插件 — 第三方社会化评论插件:
一、帝国CMS安装多说评论插件:
至于多说评论插件,想必站长们都比较熟悉,现在用的最多的一款评论插件,多说自称是中国下载量第一的评论系统,帝国CMS安装多说评论社会化工具的办法如下:
- 登陆管理后台—> 模板—> 公共模板变量—> 管理模板变量—> 增加模板变量
- 输入以下变量信息:变量名(duoshuo) ,变量标识(多说评论) ,变量值(多说通用代码) 。提交后即可开启“多说模板变量”,点“提交”
- 修改模板文件:内容模板 —> 管理内容模板 —> 默认新闻内容模板 —> 修改 ,将代码“[!--temp.pl--]”(原有评论框)替换成“[!--temp.duoshuo--]”,保存即可。
多说官网:http://duoshuo.com/
二、帝国CMS安装友言评论插件:
友言和jiathis同属于加网公司,财大气粗,之后还收购了“pinglun.la”成为目前国内数一数二的评论系统。功能非常强大。后台管理,可自定css。
1、登陆管理后台—>公共模板变量—>管理模板变量—>增加模板变量

2、输入以下变量信息:变量名,变量标识,变量值。保存后即可开启“uyan模板变量”。


3、修改模板文件:内容模板—>管理内容模板—>默认新闻内容模板—>修改,将代码
“[!--temp.pl--]”(原有评论框)替换成“[!--temp.uyan--]”,保存即可。
替换前:

替换后:

4、更新缓存后即可完成安装:数据更新—>刷新所有内容页面(把全部刷新选项勾上)。

温馨小提示:此方法会将原来的评论框替换掉,建议把修改的文件备份一下,以保证还原的时候文件与修改前是一致的。
安装完成后,您的网站即可使用友言社会化评论系统!
三、帝国CMS安装畅言评论插件:
仔细看了一下,畅言居然是搜狐旗下的产品。既然是大公司出品,那应该不愁访问速度。畅言的界面设计和多说很像。值得一提的是畅言还提供移动应用评论接口。
1、注册获取通用代码
注册畅言后,您可以在站点下添加网站或移动应用,在其中使用畅言评论系统,如图。

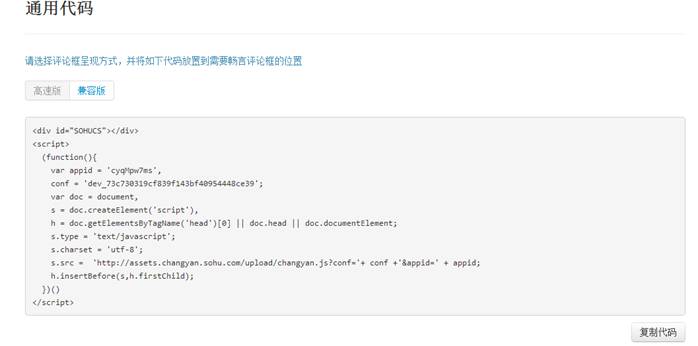
2、粘贴代码
将获取到的代码插入到网站中需要评论框的地方就能立即使用畅言,如图:

温馨小提示:使用畅言评论进行sourceid配置,只需将
<div id="SOHUCS" sid="sourceId"></div>
中的sourceId替换成帝国的文章ID标签( [!--id--] )即可;
畅言地址:http://changyan.sohu.com/help/index.html
写在最后:
还有几款社会化工具插件,比如灯鹭、亦云等就不过多介绍了。如果想实现漂亮的评论调用,推荐使用畅言,当然如果不想使用第三方插件的话,那就老老实实的使用帝国cms自带的评论代码调用方式吧!

